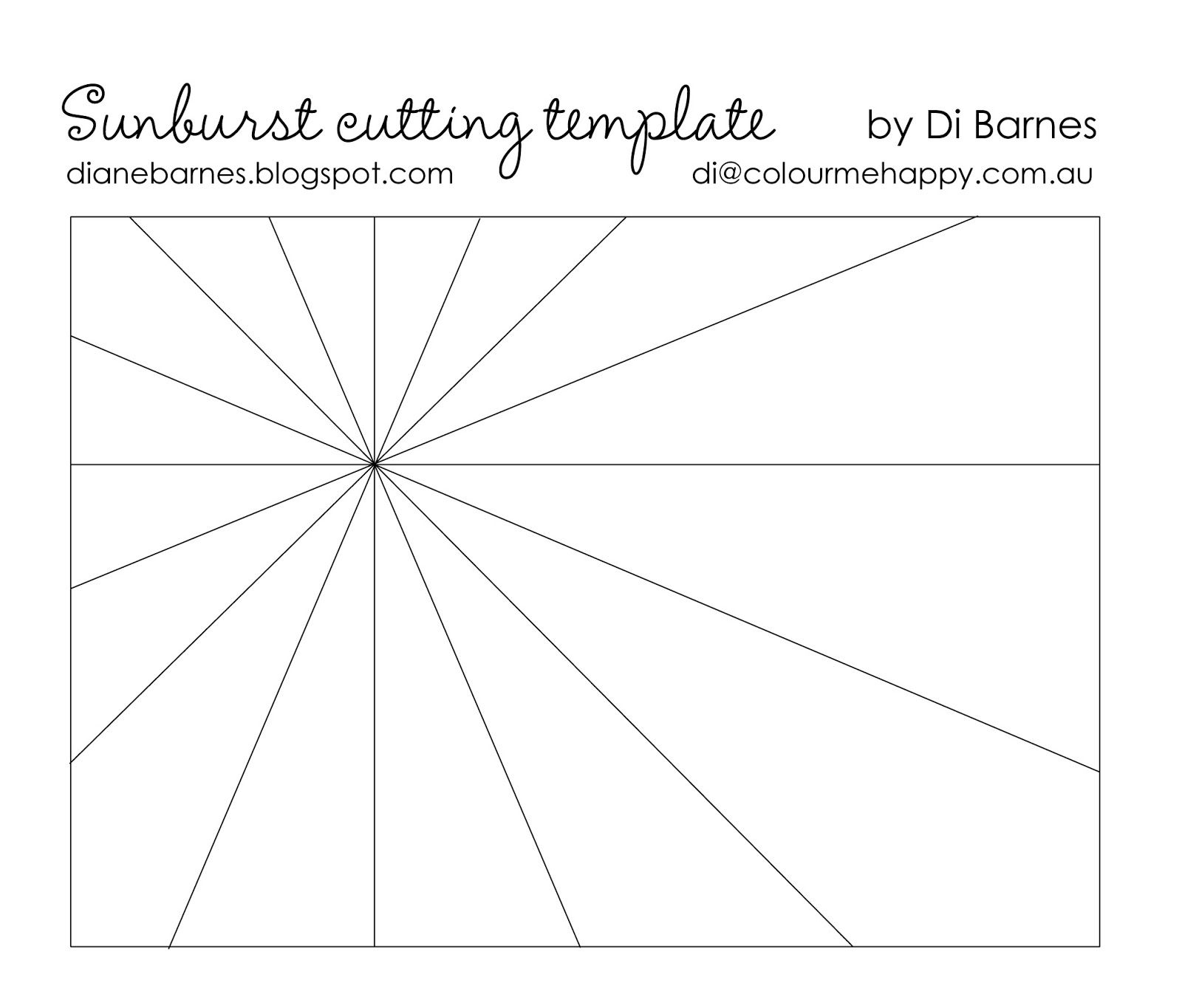
First, I did a little searching on the internet and found the template shown below. You can find this template by clicking HERE. This is not my personal template, and that is why I am leaving the information of who made it and linking directly to their blog post. I want to give credit to them for making this.
In the blog post where I found this template, it says you can save this image and print it out, but I am going to show you how I saved it and then uploaded it to Design Space to make it into a cutting file that I could use.
For this process I am going to be working on my computer. The steps would be slightly different if you are working on an iPad. There are going to be a LOT of screen shots of the steps, but I want to be very detailed so that everyone can understand the process. I will point out important parts of the screen shots with blue arrows and circles. I will do a short video towards the end if you would rather see the steps that way.
First, I saved the template image to my computer. Next, in Design Space I clicked on the Upload button and then went to where I saved the template image so I could bring that into Design Space. The first screen you see will ask you if this is a simple image, moderately complex or complex image. Since our image is just black and white with no shading or fine details, we will pick simple, which is indicated by the blue arrow in the image below.
The next screen is where we clean up the image. We want the Cricut to cut where the black lines are for this template, so we need to remove all of the white areas and just leave the black lines. Since our image is two colors, I am going to use the advanced option, indicated by the blue arrows, and change my color tolerances to two. Next I used the cropping tool, which the purple arrow is pointing too in the image below. Make a window around the template with this tool to crop out the words that are above the image.
Next, click on the little magic wand in the upper left corner, which I have circled in blue in the image aboce. The magic wand allows you to remove entire sections of the image that are the same color, so you are going to want to click on the gray areas leaving just the black lines. You can see by this image aboce that when I click on the gray areas, they change to the checkerboard pattern. This checker board represents the open areas of the design. The black lines represent what will be cut with the Cricut.
Once I have removed all of the gray areas, I can use the preview button at the bottom of the screen to see exactly what is going to cut out. This is a great way to verify that you have not missed any spots. If things look good, continue on to the next screen by clicking on the green button in the lower right corner.
*** IMPORTANT ***
I feel like this next screen is where a lot of people go wrong in the entire process of uploading images, so that is why I really wanted to call out how important this step is.
When you get to this screen, you will see two choices. The first one shows a preview and underneath it you can see that it says Save as a Print the Cut Image. If you choose this, then the image will be one that you have to send to your printer and then have the Cricut cut it out. This is NOT what you want for this type of project.
Look at the second preview. Underneath that it says Save as a Cut Image. No printing. Just put something on the Cricut mat and load it into the Cricut and cut. THIS is what we want for a project like this. Actually, this is probably the choice you want for the majority of the projects that you will be doing with your Cricut. Click on this second preview and then save your image, and it will now show up in your uploaded images.
Now you can click on it to add it to your Design Space canvas.
Once you have it on your Design Space canvas, decide which half of the sunburst you want to use, or if you are going to use all of it for a full page. For me, I wanted to use just a portion of the template so I used Contour to turn off the pieces for half of the design. Contour allows you to hide or remove portions of a cut file. I like this function since it allows me to customize existing designs. The button is in the lower right corner of the screen, indicated by the blue arrow in the image below.
Remember, the black lines represent what will be cut with the Cricut so if we were to cut the image as it is now, it would cut out a large rectangle with the outlines of all of the triangles inside of it.
When I click on Contour a new screen opens up, like the one in the image below. The first thing I am going to do is click on the large rectangle which tells the Cricut that we no longer want to cut the outlines of the image, but we want to cut the individual inside pieces of the image.
If you are watching the Design Space canvas as you click on that first rectangle in the Contour window, you will see the image change to a solid filled in shape like in the image below. The entire image is solid black now, so the Cricut will now cut the triangle slices of the sunburst instead of the outline of the triangles.
Now I am going to continue to use Contour to turn off the triangle slices on the right side of the image since I don’t want to cut the full rotation of this sunburst. I really only need part of it for the border edge that I am doing for the layout. I can either click on the triangle slices on the right side panel, under the blue arrow in the image above, or I can click on the portions of the shape in the small preview. If this is confusing, watch the video at the end of this post and you will see all of the steps come together.
Next, I resized the template to be 12 inches in height, so that it would match my scrapbook page. I do this by clicking on the image and then changing the height to 12 in the size indicated by the blue circle on the top toolbar.
Next step is to duplicate this image, since I want to set up some of the pieces to cut from black, some of the pieces to cut from red, and some of the pieces to cut from white. You can either right click on the image to get the duplicate function, or you can click on the duplicate button in the upper right corner of the screen.
Next, change the color of two of the images. Make one red, and make one white. To change the the color just click on the image and then click on the small square on the top panel and pick the color you want to assign to the shape.
Now since we don’t want to cut all of the triangles out of all three of these colors, we will use Contour again to turn off the triangle slices that we don’t need for each color. This would probably be easier to understand in the video, but here is an image to show you how each section will look after you have used Contour.
Once I have the correct triangles turned off for each section the three colored pieces will look like this.
Just for a visual, I have lined up these layers on top of each other so you can see how they line back up. It is kind of like a puzzle! This is the way you will put these triangles together after you cut them from the colored card stock.
Now that I have everything set up to the correct size and colors in Design Space, I can click make it and it will cut each piece out of the various colors of cardstock that I wanted to use for this project.
If you want to see all of that come together in a video, you can watch this.
Now let's start to put all of this together on to the scrapbook page. I just used my tape runner and glue pen to add the adhesive and attach the pieces to my scrapbook page.
Here is a close up so you can see it coming together. I do suggest doing your corner pieces first and then working out from there. That way if there is a little gap like I got between the black and the main page piece you can cover that with a straight pieces of cardstock.
This picture shows the addition of long straight piece of cardstock to cover the small gap I had.
One additional thing that I wanted show you that I did on this layout is for the pieces that I matted the photos too. I used a red marker to just go along the edges of the matting piece to darken the edges. This helps to define these pieces more and give them some depth. In the image below the piece on the left does not have any marker ink added to it. The one on the right, I did add the marker ink. The difference is very subtle but I like it.
For this one, I did not follow my own advice of starting with the corner pieces, so there is a slight gap on each side of one of the white polka dot pieces, but since the scrapbook page that I attached this to is also white, you don't really notice it. The reason there is a gap there is because Cricut Design Space removed the space for the black lines of the template. If I was just removing that line between two pieces, you probably would not even notice it, but when you remove that small thin black line for 5+ pieces, all of those tiny parts adds up to a small gap.
So when I do this next time I will start at the corners and then work to the middle. Then the gaps will fall in the middle and be easier to cover up with a straight piece.
Keep following me and join my Teach Me Cricut Design Space group on Facebook!
Thanks!
Shawn's Teach me Cricut Design Space Group
Crafty Chic's Blog on Facebook // YouTube // Instagram // Crafting Pixie





















No comments:
Post a Comment